SAYF - A Personal Safety App
Role : UX / UI Designer from research to high fidelity design
Timeline : Jan 2023 - May 2023
Problem Statement
With the escalating crime rates in Trinidad and Tobago, ensuring personal safety and staying connected with loved ones has become increasingly vital. In dangerous situations, individuals instinctively rely on their cell phones as a lifeline for help. However, the challenges they face when attempting to access their phones during emergencies are formidable. Often, cell phones are either out of immediate reach or swiftly confiscated by perpetrators. Even if users manage to retrieve their phones, the stress and urgency of the situation make it difficult to navigate through applications, locate the appropriate one, potentially sign in, and activate the SOS feature.
The need for a solution that addresses these challenges and provides a seamless way to summon assistance during critical moments has become imperative.
The proposed solution
an intuitive mobile app, named SAYF, which pairs with a Bluetooth Low Energy beacon button. SAYF aims to empower users by instantly notifying their designated emergency contacts about their distress and providing real-time GPS location information, ensuring swift assistance and peace of mind in the face of rising crime rates.

Research Phase
Applications currently implementing safety features in Trinidad and Tobago.
During the research phase, several existing applications were identified that focus on providing safety features and assistance in Trinidad. These applications serve as valuable references and competitors in the market. The following applications are currently implementing safety features in the country:


TTPS app: The TTPS app, developed by the Trinidad and Tobago Police Service, aims to enhance public safety and engagement with law enforcement. It provides features such as emergency contact information, crime reporting, and access to real-time alerts and updates from the police. While the TTPS app offers valuable resources for reporting crimes and staying informed, it primarily focuses on law enforcement engagement rather than personal safety features for individuals.
TT We Safe: TT We Safe is another local application that focuses on personal safety. It offers features such as location tracking, panic buttons, and the ability to share your location with trusted contacts. The app also provides information on safe zones, local emergency services, and safety tips. TT We Safe aims to empower users with tools to enhance their personal safety and facilitate quick access to assistance.
ResQ: ResQ is a popular emergency response app that connects users to a network of first responders, including medical professionals, police, and fire services. It allows users to request emergency assistance with just a few taps on their phones, providing a faster and more efficient way to receive help during critical situations. ResQ also offers real-time tracking of dispatched responders, ensuring prompt and reliable assistance.
While these existing applications provide valuable safety features and resources, there is still room for innovation and improvement in terms of user experience, ease of use, and specific functionalities. The SAYF app aims to address these gaps by offering a user-friendly interface, seamless integration with a Bluetooth Low Energy beacon button, and instant notification to specified emergency contacts, including GPS location information.
Through comprehensive market research and understanding of these existing applications, the SAYF app will strive to differentiate itself by providing an intuitive, all-in-one solution that combines convenience, reliability, and immediate access to help during critical situations, ultimately contributing to the overall safety and well-being of individuals in Trinidad.
Research Phase
User Interviews
To gain deeper insights into the needs and pain points of potential users, a series of interviews were conducted as part of the UX case study. The interviews involved individuals from diverse backgrounds, including those who have personally experienced safety concerns in Trinidad and Tobago. By conducting these interviews, valuable firsthand information was obtained, allowing for a more empathetic and user-centered design approach.
The interview participants were asked open-ended questions related to their perceptions of personal safety, their experiences with existing safety applications, and their expectations for a new solution. The interviews provided invaluable insights into the challenges users face when attempting to seek help during critical situations and their desires for a more streamlined and effective safety app.
These user research interviews served as a foundation for the design process, informing the decision-making process at each stage.

User Personas
To ensure a user-centered design approach, user personas were created based on the insights gathered from the interviews and extensive research. These personas represent archetypal users who will interact with the SAYF app. By understanding their goals, motivations, and pain points, I can tailor the app's features and functionalities to meet the specific needs of different user groups.
The user personas serve as fictional characters that embody the characteristics and behaviors observed during the research phase. They provide a tangible representation of the target audience, allowing me to empathize with and design for specific user segments. Through the lens of these personas, the UX case study will explore the unique challenges faced by users in their quest for personal safety, and how the SAYF app can address those challenges effectively.
Sarah
 The Commuter:
The Commuter:
Sarah is a young professional who travels frequently for work. She relies on public transportation, which sometimes exposes her to potentially unsafe situations. Her primary concern is having a discreet and accessible safety solution that can provide immediate help when needed.Mark
 The Night Owl
The Night Owl
Mark is a university student who often stays out late studying or socializing. As he walks home during the late hours, he feels vulnerable to the rising crime rates in his neighborhood. Mark is looking for a safety app that can offer real-time tracking and quick access to emergency contacts in case of an incident.Lisa
 The Parent
The Parent
Lisa is a working mother with young children. She constantly worries about their safety, particularly when they are away from her supervision, such as at school or extracurricular activities. Lisa needs a reliable safety app that can keep her connected to her children and provide peace of mind knowing help is readily available.
These user personas represent a subset of the target audience and offer insights into their unique needs and preferences. By designing with these personas in mind, the SAYF app can deliver a personalized and intuitive experience that caters to the diverse range of users seeking enhanced personal safety.
Insights
These insights provide a high-level overview of the common needs, desires, and pain points expressed by the user personas.
A Discreet and Easily Accessible solution is valued
Enhancing personal safety during commutes and late-night activities is a priority
Improved safety for children when they are away from parental supervision is crucial.
Real-time tracking and quick access to emergency contacts are important for personal safety.
Conceptualization
The App Concept
Mobile Application Android & IOS
Bluetooth Low Energy Beacon

Information Architecture
Activity screen:
Accessible upon opening the app, providing an overview of all activities within the user's circle at a glance.
Circle:
Allows users to manage and customize their list of emergency contacts.
Users can add, edit, or remove contacts, and specify their preferred order of contact in case of an emergency
Settings:
Enables users to customize various app preferences and settings.
Includes options to adjust notification preferences, manage app permissions, and configure other personalization features.
Device:
Shows device status like battery and connection status
Allows user to pair a new device with their app.
Notifications:
Alerts users of important updates, such as low battery level, connection status with the Bluetooth Low Energy beacon button, and successful transmission of distress signals.
Feedback & Support:
Offers a channel for users to provide feedback, report issues, or seek assistance.
Includes options to contact support directly, access FAQs, and receive timely responses to inquiries.
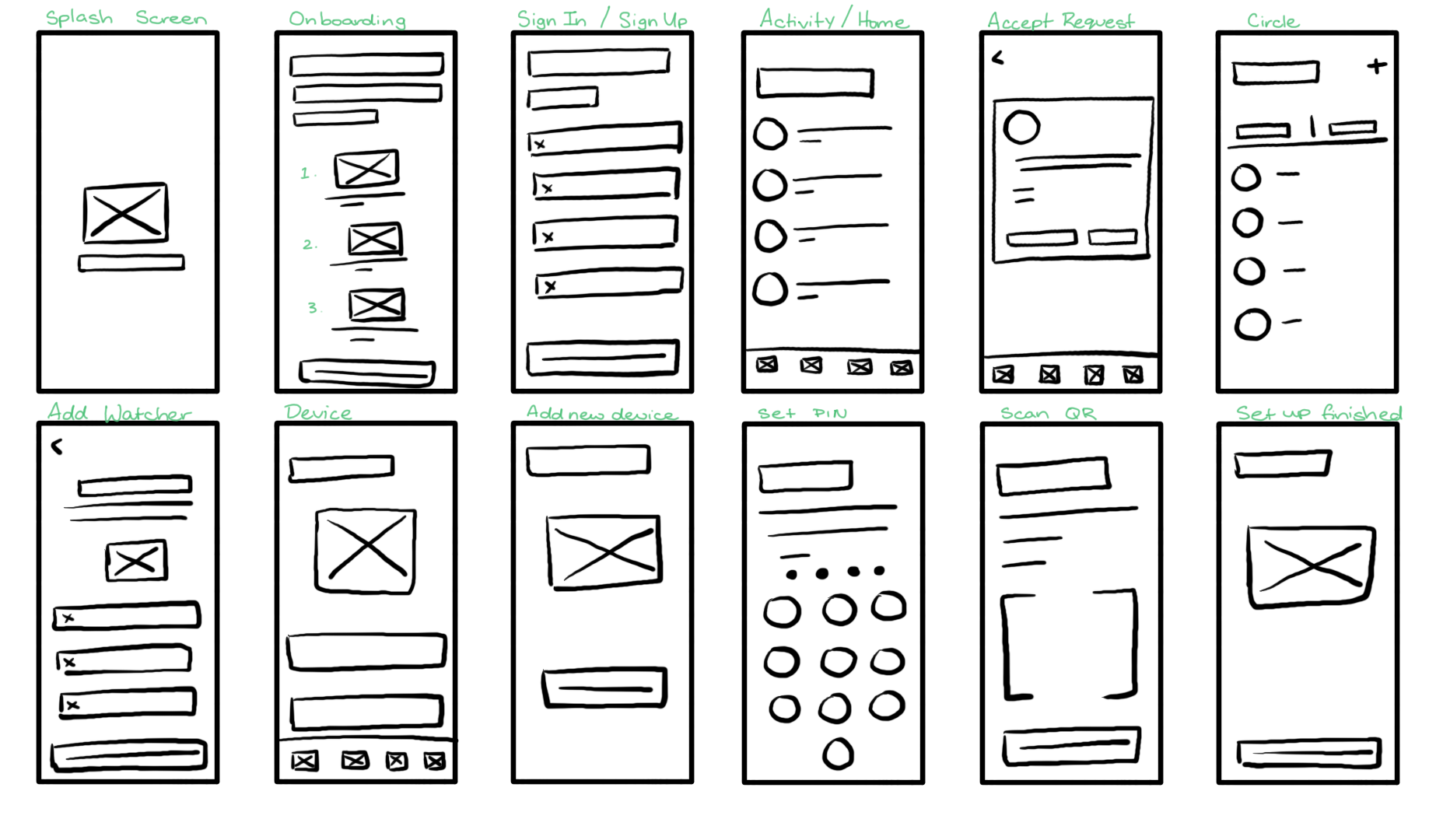
Paper Wireframes
Wireframing is an essential step in the design process of the SAYF app, enabling the translation of user needs and insights into visual representations. To visually articulate the app's structure and functionality, paper wireframes were created. These low-fidelity representations serve as a preliminary design blueprint, outlining the layout, content, and interactions of key screens within the app. By utilizing paper wireframes, I could quickly iterate and gather feedback, ensuring a solid foundation for the subsequent stages of the design process. The following section presents an overview of the paper wireframes, showcasing the initial design direction and the arrangement of elements to create an intuitive user experience for the SAYF app

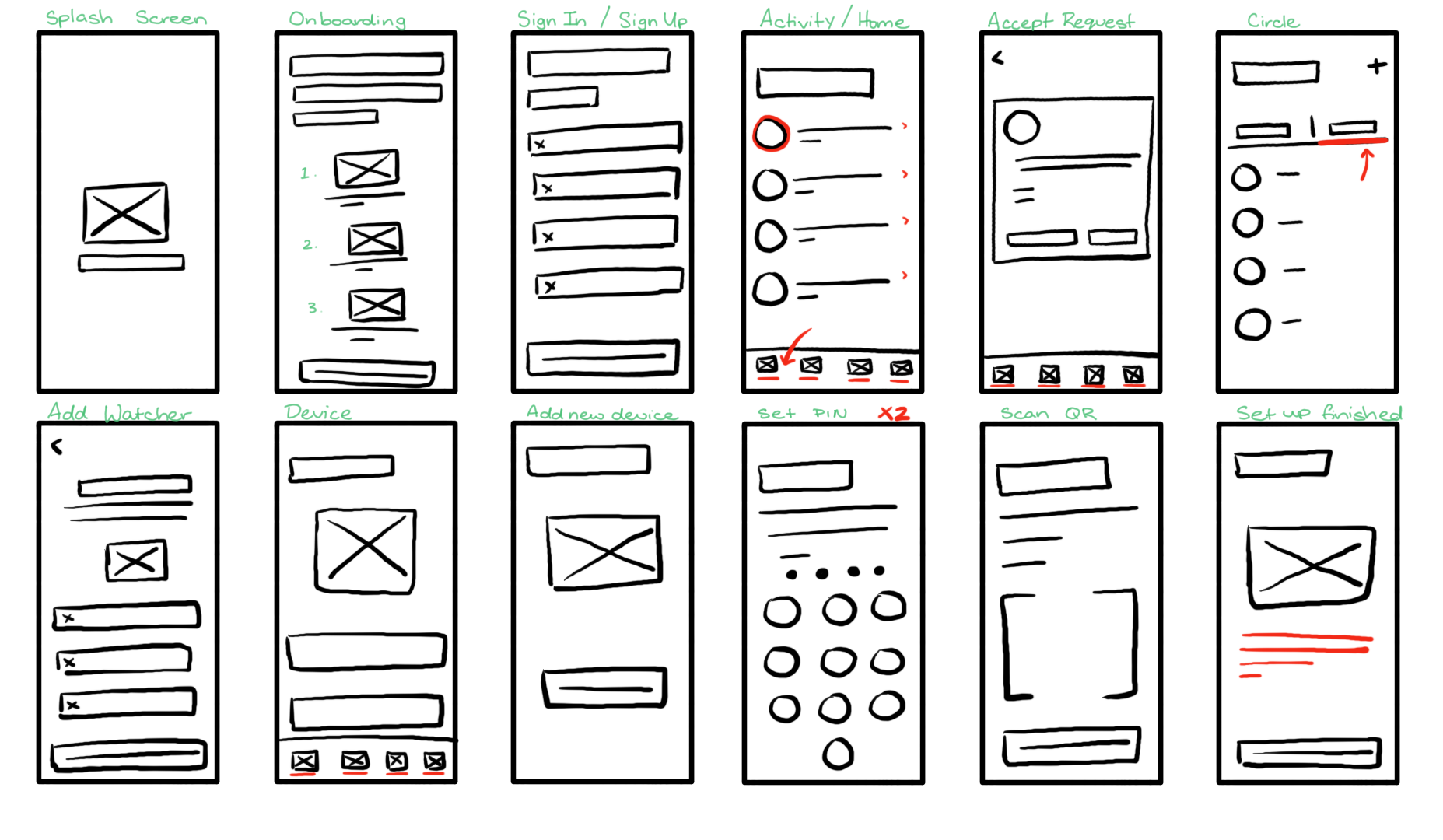
Iterating on the paper wireframes
Design iteration is a crucial part of the design process, allowing for refinements and improvements based on feedback and evolving requirements. Following the creation of initial paper wireframes for the SAYF app, an iterative approach was undertaken to enhance the user experience and address potential usability issues. This section highlights the process of iteration, detailing the revisions made to the paper wireframes based on user testing, and stakeholder feedback.

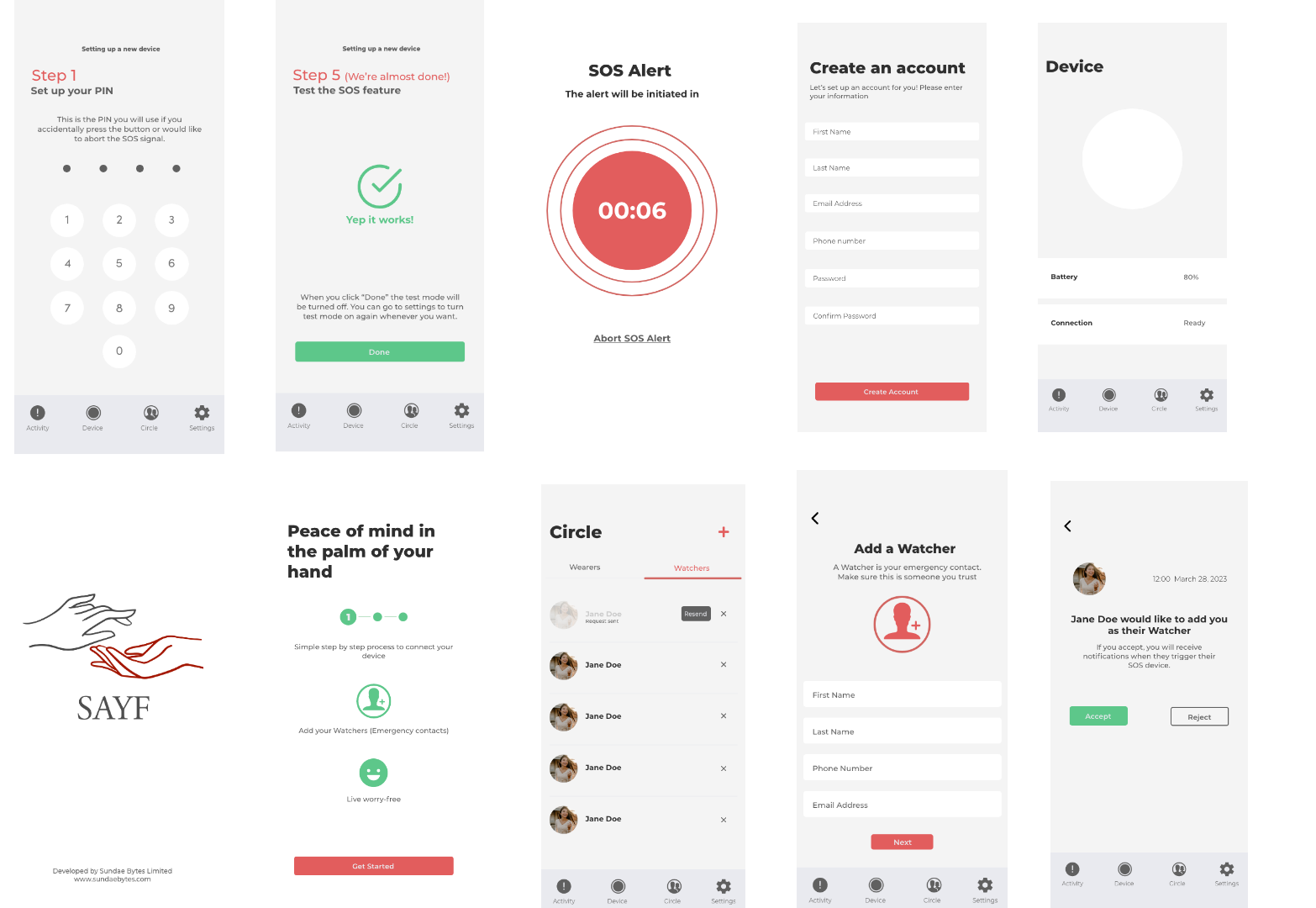
Key Mockup Screens

Creating an app that is accessible to a diverse range of users is a fundamental aspect of the SAYF app's design. Accessibility considerations were incorporated throughout the design process to ensure that individuals with different abilities can effectively use the app. Here are some key steps taken to promote app accessibility:
Inclusive Design Principles:
I followed inclusive design principles, considering the needs and preferences of users with disabilities from the outset. By adopting this approach, I aimed to create an app that is usable by as many people as possible, regardless of their abilities.
User Testing with Diverse Participants:
User testing included individuals with varying abilities, such as those with visual impairments, motor limitations, or cognitive challenges. This allowed the me to gather valuable feedback on accessibility barriers and make necessary adjustments to improve usability.
Clear and Consistent Interface:
The app's interface was designed to be visually clear and consistent, with appropriate color contrast, legible typography, and intuitive navigation. These considerations ensure that users with visual impairments can navigate and comprehend the app's content effectively.
Alternative Text and Descriptive Labels:
All visual elements within the app, such as images, icons, and buttons, were equipped with alternative text or descriptive labels. This provides context and ensures that users relying on screen readers or other assistive technologies can understand and interact with these elements effectively.